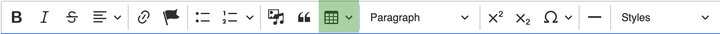
The What-You-See-Is-What-You-Get (WYSIWYG) editor is available both within the main edit tab of a builder page, as well as in custom blocks ("Text Area") in layout builder. It allows you to format text content and add links and media.

With the WYSIWYG text editor, you can style text with bold, italic, and strike-through options by highlighting the text you want to change and clicking the associated button. There is also a drop-down menu for styling paragraph text in various header styles, as well as buttons for subscript and superscript options. There is also a button for adding a "hard return" (<hr>) line to help visually separate sections in your text. A "styles" drop-down option offers further selections for text size, from extra-small through large, as well as options for styling links as buttons.

To add a link, select the text you wish to link and click the "link" button. You'll be able to link internal paths (any pages on your site will autocomplete, just start typing the title of the page you want to link, then select it and click the green checkmark) as well as external ones (add the full URL). You can edit an existing link by clicking it, then choosing to either edit or remove it entirely. To add an email link, prefix your email address with "mailto:" (e.g. "mailto:email@unl.edu").

To add an anchor link in your page (that can be linked to from within the same page, or other pages on the site), click the "flag" (anchor) button and choose an ID for your anchor. This anchor should not have any spaces in the name. When linking to this anchor from another page, you must include the full page URL as well as the anchor link. When linking in-page, your link should be "#your-anchor".

You can create both unordered (bullet points) and ordered (numbered) by clicking on their respective buttons.
This will insert the first list item and you can start typing. For each additional item, press Return/Enter on your keyboard. Additionally, existing individual lines of text can be selected, then formatted by clicking either of the list style buttons.

Using the media button, you can images, documents, and links to video including Mediahub and YouTube. Clicking the button will open a media library interface that will allow you to either upload a new file and embed it within your page, or select an already-uploaded media element.

To format text with blockquote styling, select the text you wish to format, then click the "quote" button.

To add tables in your text area, click the table button and select the formatting options from the dropdown.

You can add special characters by clicking on the button, then choosing which one you'd like to embed on your page. By default, all characters are shown in a scrollable modal window, but can be filtered by currency, text, mathematical, arrows, and latin.